Karina, de Cuautla escribió:
"...estoy trabajando de medio tiempo en una empresa (...) que se encarga de publicidad en internet (...) tengo que meterme a crear banners para la pagina y con el diseño grafico de la pagina (...) y pues la verdad me gustaria saber directamente de un diseñador como es que trabajan, en que se inspiran para plasmar sus diseños, como quien dice tu opinion profesional (...) la neta ni idea sobre diseño gráfico, y pues es facil meterse a crear (si asi se le puede llamar) y a lo mejor poner una que otra animación, pero no quiero que mi trabajo se vea tan chafa..."
Karina, no sé que tanto de la página sea de tu autoría, así que espero no te ofendas con lo que voy a decir, pero casi me da un ataque epiléptico al ver la página principal. Por eso mismo me limito a dar consejos generales y no a hacer un análisis del sitio porque entonces seguramente me odiarías por siempre y eso sería muy muy feo.
Pero bueno, unos consejillos básicos, desde el punto de vista MÍO de mi, no me declaro experta universal, erudita o algo parecido.
1. ROLES (no de canela): Siempre es importante definir el rol de las personas que conforman el equipo que desarrolla la página, o bueno en tu caso el portal; quién trabaja en el backend (la programación y demás chunches) y quién trabaja en el frontend (diseño de layout y demás chunches)
Eso de tu el backend y yo el frontend no significa que trabajen "en equipo" como en la escuela donde se reparten el trabajo y no se vuelven a ver sino hasta el día de entrega/exposición.
Es importantísima la comunicación entre diseñador y desarrollador, para saber qué necesidades tiene cada uno y demás.
Asumo que al menos hay 2 personas trabajando en el portal. Si no es así, HUYE lo más pronto posible porque si el portal empieza a crecer llegará un punto en que no podrás mantenerlo y cuando contraten a alguien nuevo se hará un desmadre, trust me. A menos que en ese trabajo estés aprendiendo chingomil cosas diariamente y seas muy feliz (o tengas millones de pesos en deudas), no te conviene un lugar así.
Por qué digo que no podrás mantenerlo? aunque las páginas de tu sitio tengan la extensión .php en realidad es como si tuvieras simple HTML, así que todo se sube a manita y eso obviamente toma tiempo y tomará más si el portal crece (que supongo es la idea)
Por cierto, les sugiero el uso de un CMS, hay muchísimas opciones OpenSource como phpnuke, postnuke, joomla, etc., (hasta wordpress sirve de pseudo CMS con algo de tweaking)
Personalmente los odio, pero yo generalmente trabajo en sitios no portales y por eso no me sirven mucho que digamos, demasiada complicación. En un portal sin embargo, pueden ser lo máximo.
2. ESTRUCTURA: Qué elementos forman tu sitio, cuantos niveles, cómo será la navegación y hasta cuál será la nomenclatura de los archivos que manejen. Creéme que eso de baresyantros2.php no te dirá NADA en algunos meses (lo digo por experiencia)
3. USABILIDAD: Porque está de moda. Jejejeje, ya en serio, aquí es donde entra la estructura, el diseño,
Hay un wey llamado Jakob noséqué que es considerado el padre de la usabilidad, y en su página (http://www.useit.com) da consejillos, publica artículos y resultados de estudios relacionados con eso de usabilidad. Su página no me gusta mucho, pero es algo como el GMail en realidad no necesita tener chorrocientasmil barras de navegación porque generalmente encuentras lo que necesitas usando el search.
4. ESTÁNDARES: Los estándares técnicamente van dentro de usabilidad, pero básicamente TODO cabe en el gran apartado de usabilidad so...
Las hojas de estilo: son algo más que ponerle bonitos colores a los links o definir cómo se verá el texto. Si valida extra KUDOS!
Multiplataformas: los estándares en el código ayudan a que las páginas se vean más o menos igual en varios browsers, esto sirve porque no todos usamos IE, ni todos usan Firefox. Y en mi opinión es lo más ético. Personalmente no me tomo la molestia de ver páginas que no cargan bien en Firefox no importa qué tan chidas se supone que estén... a menos claro que NECESITE ver esa página por algo de trabajo y cosas así.
Te recomiendo que cheques la página de W3C schools (http://www.w3schools.com) y expandas tus horizontes.
5. ASK GOOGLE: no creo que necesite explicar este punto.
Ahora en cuanto a lo de cómo trabajo y de dónde saco la inspiración? pues no es tan complicado. A mi me funciona un ambiente agradable en el área de trabajo, hay quienes trabajan mejor cuando todo a su alrededor está ordenado, impecable y silencioso. Para mi eso no es tan importante y siempre tengo un desmadre a mi alredor, de hecho creo que funciono mejor entre el desmadre y el escándalo (siempre tengo música)
Aunque el desmadre se limita a lo físico, en mi disco duro -extraño pero cierto- soy una obsesiva del orden en cuanto a archivos y no soporto tener más de 5 íconos en el escritorio.
Tener hojitas de papel (por alguna razón los cuadernos nomás no me sirven igual) a la mano para escribir reminders, notitas y demás doodles. Recientemente cambié las hojitas de papel por minipizarrones blancos y me la paso escribe-dibuja-borra es muy divertido.
Más o menos estos son los pasos que sigo al desarrollar un sitio:
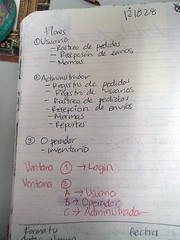
1. Defino la estructura del sitio, niveles, cómo será la navegación, etc.

En este caso no es un sitio, sino un módulo de administración, cuando alguien se loggea dependiendo qué permisos tenga, la interface que aparece es de administrador, usuario u operador, lo cual fue un improvement con lo que estaba anteriormente porque aparecían todas las opciones sólo que dependiendo de los permisos no podían usarlas y causaba ruido, considerando que los usuarios no eran precisamente computer friendly.
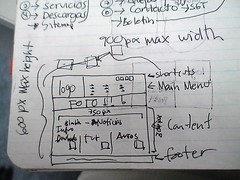
2. Diseño el layout en "wireframe"

Si.. totamente desmadroso e informal, pero me funciona.
3. Defino la paleta de colores, que aunque parezca lo más ñoño y fácil resulta bastante truculento pero Kuler es la ondísima (http://kuler.adobe.com)
4. Creo el esqueleto en HTML/CSS, generalmente cuando tengo tiempo me pongo a "experimentar" con cosas que nunca he intentado antes, que llego a ver por ahí en mis viajes interneteros y que no sé como hacer, entonces corro y le pregunto a google. Lo más difícil aquí es lograr que las cosas funcionen en IE como deberían funcionar.
5. Armo el layout general, basándome en mi layout wireframe aquí pruebo si las cosas realmente se ven como me las imaginé. Lo más difícil en este punto es trabajar con cajas de texto (no, no es cierto lo más difícil es trabajar con tablas de datos, reportes y esas cosas), dependiendo claro de qué tipo de información vas a meter, qué tipo de sitio es, etc., aquí es donde el Lorem Ipsum (http://www.lipsum.com) comes in handy.
6. Diseño la parte gráfica y todo lo "bonito" que no puedo -o no se- hacer con CSS
7. "Lleno" el sitio con el texto real, fotos, etc., esta es la parte que más odio y en la que me tardo más irónicamente.
8. Hago un test run con mentalidad de usuario, generalmente le pido feedback a otras personas también, así me doy cuenta de cosas que sobran, cosas que faltan, etc., si es necesario hago las modificaciones pertinentes.
9. Libero el sitio (y a los 15 minutos lo odio y quiero rediseñarlo)
10. FIN (durante todo el proceso hago pruebas cross-browser y odio IE constantemente)
En cuanto a inspiración? en parte son cosas que he visto alguna vez en sitios que me gustaron y que adapto a mi manera, en parte le pregunto a google y checo la competencia que generalmente está del nabo pero me sirve mucho para saber QUE NO HACER, etc.
También checar artículos en A List Apart, CSS Garden, etc.
De ahí en fuera me llegan ideas por ver tantas caricaturas, películas y leer comics.
17 comentarios:
Solo porque me embarga una enorme curiosidad... ¿Cual es el sitio en cuestión?
Como siempre... Maura al servicio de la comunidad!
ay, me gusta como escribes xD, digo no solo por los consejos diseñadoriles si no tambien por el blog n_n
saludoussssssssss
bomboncitooooo cuera mil ;) jeje no lo pude evitar, pero sólo tú inviertes tanto tiempo de corazón respondiento fan mail. Hasta hojitas de rotafolio...
Sos mi ídola. Dejé de leer en "usabilidad" pq la neta no iba entendiendo nada de nada pero ya ves que eso de "estímulos visuales" si furula.
tienes que ver esto
http://www.youtube.com/watch?v=RtyYfAND-1E
esta muy a tono con lo del post cursi de don gordito
Linuxman: ah, wouldn't you like to know? métete a gtalk :P
Serguei: one is glad to be of service :)
Fátima: gracias :D
Olayiux: jejejeje pues nunca recibo fanmail entons como que no contestar cuando recibo sería el colmo no?
Hamtaro: jejeje muy bueno, me recuerda a mi CalabaZita que se escapaba trepando por la botella de agua.
Hey, yo habia escrito un comentario aqui.
Acaso hay censura en este blog?
Chaaaaleeeee
Anuar: never!! en este blog respetamos la libertad de expresión, aunque tenga faltas de ortografía >___<
si no apareció tu comment igual fue por un glitch de la matrix? porque yo nunca borro comments... a menos que lo haya hecho por error y no me acuerde pero en ese caso aparecería por ahí un "comment borrado por admin"
Siempre es divertivo ver a los wannabes que no saben que rollo pegarsela de intelectuales y explicar temas que no dominan.
Maura, por favor... que tu sitio es una porqueria, ni dominio propio tienes y ahro vienes a intentar dar consejos de como desarrollar un sitio web.
Mejor dedicate a lo tuyo que es escribir babosadas, sale?
Hola, muchas gracias por tus consejos, cuando yo entre a trabajar la pagina ya estaba asi, asi que no problem, yo trabajo mas en actualizacion de informacion de secciones, entre otras cosas, se supone que hay dos encargados uno quien diseña y otro que programa, pero ya ves es todo un enredo, y posiblemente si tenga que salir huyendo, tomare mucho en cuenta tus consejos y gracias por tomarte el tiempo y contestar; cuidate y saluditos a Verdolaga.
P.D. No le hagas caso al cobarde, impertinente, ardido y metiche de arriba, obviamente no tiene nada inteligente que decir.
ahhh I love the smell of haters in the morning :)
Karina: espero que si te sirvan los consejillos, por cierto que cuando escrbí el post se me olvidó linkear a un artículo que leí alguna vez hace ya tiempo en donde un wey explica con monitos cómo es el proceso de desarrollo de un sitio, lo puedes ver aquí
"un artículo que leí alguna vez hace ya tiempo en donde un wey explica con monitos cómo es el proceso de desarrollo de un sitio"
si no es odio, el la mera verdad, aunque no hay peor ciego... ves?
Sólo cuando traigo los lentes puestos...
Es algo difícil tomarte en serio querido anónimo cuando no dices quién eres.
Por supuesto, tu opinión sobre mi, es eso justamente: una opinión. Que creas que es la verdad absoluta, pues ya es pedo tuyo. Que alucines que me la tiro de intelectualoide-gurú-sabelotodo? también.
Afortunadamente para mi, existe gente lo suficientemente (___inserta tu adjetivo favorito aquí___) como para pagar por lo que hago.
Cuando quieras puedes venir aquí y decirle a mi jefe (a mi no, porque lloro) tu opinión sobre mi y mi trabajo, no tienes por qué limitarte a mi blog.
Eres total, no me aburro de leerte y debe ser entretenido tenerte de maestra.
Cambiaste de blog?
Saludos!!
Anonimo tenia que ser, no dan la cara con comentarios acidos.
Antes tenias tu propio sitio web, se nota que no te sigue desde antes.
Maura, que paso con el gran vaso???
Dany: muchas gracias por tus comentarios, you made my day :)
Noticias de EL Vaso, proximamente! si cambié de blog... sort of, pasaron cosas con la base de datos y todo se ha perdido, pero no importa porque de todas formas ya ni me acordaba.
que bonito post, casi chillo.
Publicar un comentario